There’s no one reason a web design trend becomes unenjoyable for designers and users, but that doesn’t make them any less annoying.
Some are just past their prime. They were great for a while, but as times change, you notice the return on investment isn’t what it once was.
Other trends still have a place, but they’ve just become a design crutch that everyone is using. Sometimes it works, sometimes it doesn’t. Can you have too much of a cool design trend? Yes, yes you can. In these cases, moderation is key.
Still others were just bad trends from the start. Curious to see what we’re tired of seeing in design? Read on to find out what makes our list of 7 web design trends we’d really like to wish a fond farewell.
7. Obligatory Features List
Called “Feature Lists” and “Details Icon Lists” by various designers, these web content areas pair up a graphic icon with a feature description. Font Awesome is one of the main suppliers of the graphics you’ll see here, but there are many others. The initial idea — illustrative graphic + text description — is a great one and it still works for a lot of site designs.
The question is: does it work for your design?
Not every brand needs a features list to accomplish the goals of the site. Oversized typography is also in right now, and for some may be a better design solution.
The other limitation with the standard set of Font Awesome and other icon graphics is there may not be a perfect illustration for your content. So sometimes you end up with oddly paired text and icons.
So fish go with brain games and a brain goes with… experts?
Or worse yet, you may feel a pressure to alter your content to match available graphics.
If you do include a features list area in your site design, it should help do at least one of the following for your design:
- It’s illustrative of and complementary to the text it accompanies.
- It makes it easier for a user to visualize a process described in the text.
- It adds to the sophistication or impact of the design.
My Advice: Find a design approach that works for your brand and your content. A set of custom-designed graphics that’s both classic and understated could work well.
Please do avoid cheap or gaudy graphics. There are better places to show off your design whimsy than here. If you go with a standard set of icon fonts, keep the icon styling simple and amp up the impact of your textual content.
6. Arbitrary Grid-Based Layouts
Grid-based layouts have been popping up everywhere, in apps like FlipBoard, platforms like Windows Phone, social networks like Pinterest, and yes in web designs, too.
Grid and tile layouts work great for a number of applications, which is part of what’s led to their overuse in design. Like features lists, grids can be great but not every site needs a content grid. Take our own site, for instance. We do use some parts of a grid-based layout, and as any agency will tell you, often your own site is the last one to get updated because you are too busy making new sites for clients. Ours is currently in the redesign phase and will be launching, so be on the lookout.
My Advice: If your content needs to have a visual hierarchy (some elements are more important than others), a uniform grid won’t give the user clues about what content to consume first. If everything is equal that could be okay, if not it could affect how well your site performs with users.
Use a varied grid to emphasize important content elements with relative size.
If you frequently update your content, be prepared for the whole look of your site to change along with your content. This could be welcome for some, but not so much for those hoping to have a cohesive brand image.
For a more cohesive look, apply unifying CSS styling or photo effects to feature imagery attached to your grid content area. It’s a small detail that can have a big impact.
5. Too Much CSS3 Animation
If you want to know the basic possibilities of CSS3 animation, Dan Eden’s Animate.css is a great introduction to what’s possible. Simple animations such as a text or graphic bounce, pulse, or shake and transitions such as hinge, fade in, and slide in are easy to do.
Perhaps, too easy.
If you have a long one-page design, it may not be the best choice to animate every page element. It could be a bit disorienting for your site visitor, especially if the page elements all animate in the same pattern.
Of course, things can get a lot more complex from here. The trick is not to get carried away.
My advice: CSS3 animation opens up a world of possibilities to create polished design elements with little effort. But less is definitely more. Before you animate your design elements, ask:
- What percentage of elements are going to be animated?
- Is there a variety and logic to animation styling?
- Does it emphasize the content?
- Or is it just for show?
4. Desktop Hover or Mouseover Effects
While there may be a time and a place for most web design trends, the hover is a design feature from another time. It’s been about a year since mobile overtook desktop usage, yet many designs still incorporate hover effects, animations, and popouts that only work on devices that use a mouse or trackpad.
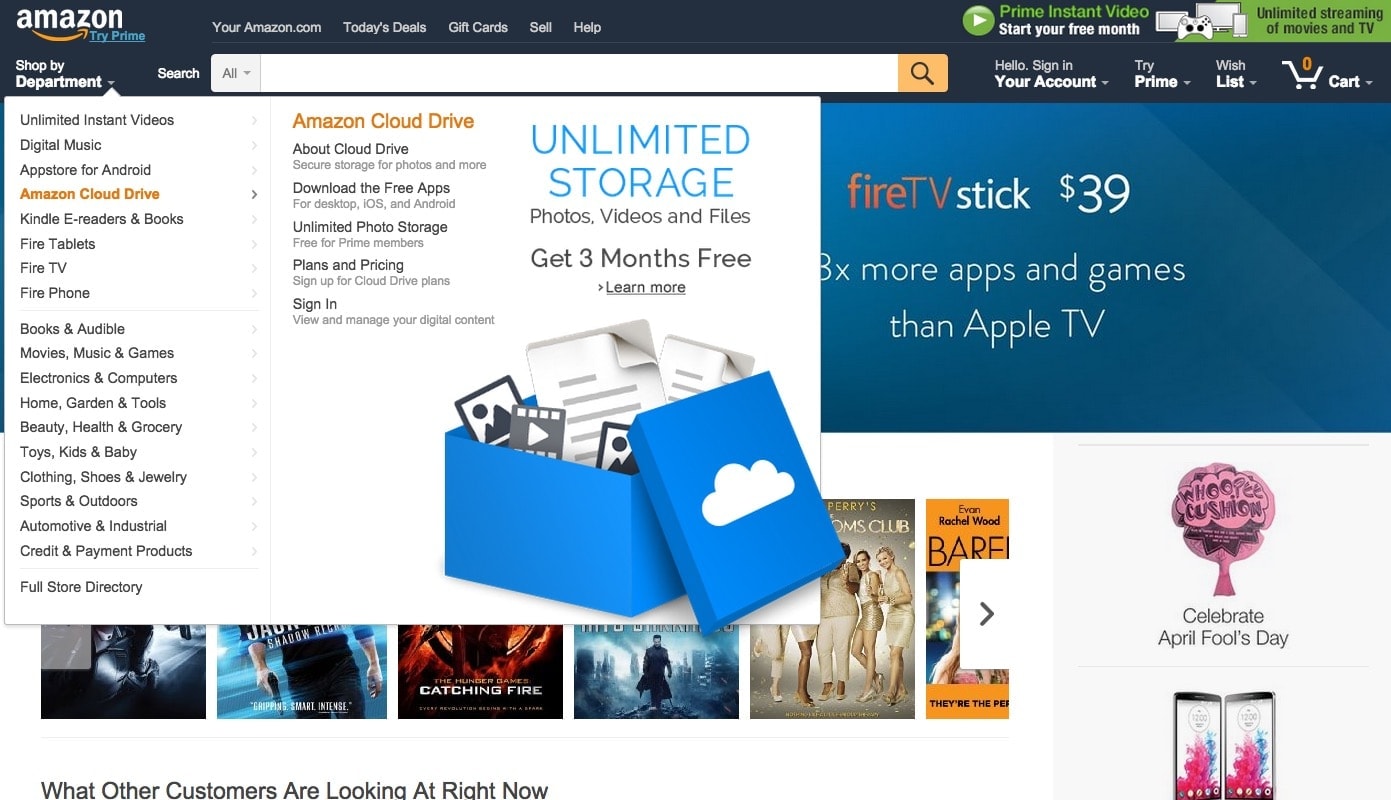
Amazon’s homepage is a prime example of a lot of design fuel spent on this critically endangered design feature.

Not only is there a cursor-activated drop-down menu, there’s also a cursor-activated slide-out content area. For this newly announced cloud storage entry, there’s even a storage box graphic that extends past its primary content area. A lot of costly design and developer work went into making that happen, but only half of Amazon’s visitors saw it.
My Advice: Don’t put a great deal of effort ($$$) into hover as its days are numbered. Yes, a good number of your visitors will view your site on desktop, but more will be arriving via mobile every day. Make sure your hyperlinks have distinct styling to make it obvious what is or isn’t a link. And pick a menu design that’s responsive and easy to navigate, even if it’s not as showy as it could be.
3. Non-Mobile-Friendly and “m.” Web Sites
Non-mobile-friendly sites are a pain. In the early days of smartphones, just being able to view a webpage on a tiny screen seemed like a win, but today’s users have more discerning tastes. For modern web users, pinching and zooming to read a desktop design on a 5-inch screen is a chore.
Additionally, Google’s “mobile-friendliness” initiative could mean a drop in your search results performance, once it’s implemented later this month. And users can already see and act on the label “mobile-friendly” in search results, which may influence whose site gets better traffic.
The “m.” site solution, popular a few years ago, is still around. Large, established retailers (m.sephora.com, m.target.com) and high-content sites (m.twitter.com) are fans of this dual site approach.
But m. sites generally hurt your SEO value and make some content sharing difficult for your users. Ranking for authority and links is spread across all your domains, so your dual-site approach gets you half as much SEO value for your efforts.
Things can get complicated for your content team as well. Last week, I clicked on a piece of content shared on Facebook. I was on a desktop, but the sharer was on a mobile and the content was from an m. version of a popular news site. I ended up being directed to the mobile version on my desktop. I wondered: how would that site’s analytics account for my content interaction? Was it mobile or desktop?
My Advice: Responsive Web Design (RWD) is the clear winner for how to bridge the divide for desktop and mobile users. Whether you’re a B2B or B2C business, more and more of your visitors are going to be visiting your site on a variety of screens and devices besides desktop. You next redesign should focus on a unified, flexible design that will work for all your visitors, no matter how they end up on your site.
2. “Bad” Pop-Ups
First off it’s important to differentiate “bad” pop-up boxes from more subtle opt-in boxes (like the one in the bottom-right corner of your screen right now!). Lead generation is certainly a huge role for any business website and pop-ups have a good return for most designs.
For me it’s a question of taste.
Personally, I mentally give bonus points to any site where I can close a lightbox pop-up with a tap of the escape key in addition to clicking on an X. I also like copy that’s thoughtful and not too pushy or manipulative.
Good copy is so important. B2B visitors wouldn’t be incensed by a persuasive call-to-action pop-up, but could a less marketing-savvy B2C visitor have a degraded user experience due to the same pop-up? Obviously, it’s a question only you can answer for your particular user group, but something to consider.
My Advice: Keep the pop-up, but make sure it:
- Doesn’t chase off real visitors. (Doesn’t appear immediately, not on every page, etc.)
- Has an enticing call to action with great copy.
- Is easy to close and return to browsing your site.
- Offers real value to the user — the easiest way to get those lead generating clicks!
1. Off-Putting Autoplay Audio
When I was first thinking about this list, autoplaying audio came to mind. But I wondered: is that still a thing in 2015, outside of angsty teen Tumblr and MySpace pages?
After a bit of digging, I can report that autoplay sound is apparently still quite huge in the hospitality sector of web design. It seems many hotels want their guests to have an immersive experience and for some that begins with the website visit.
The problem with this: many people visit websites at work or in public spaces, so sound can be an unwelcome surprise, causing embarrassment or worse for the web surfer.
Your coworkers are going to wonder about the waves and seagulls if you try to book a room at this resort hotel in Greece.
Or perhaps you may even encounter excessive animation paired with autoplaying audio, say on your quest to just find a basic hotel in Berlin.
To be fair, this certainly won’t be a website you forget anytime soon. But is any impression a good impression?
My Advice: If website redesign stakeholders insist on mood music, refer them to this 14-page Etsy user comment thread with more insight into why web users hate autoplaying sounds and music.
Alternately, create that striking, memorable user impression with custom photography, sleek, usable layouts, and sure, maybe some CSS3 animation, in moderation.
Conclusion
If your business depends on the web, you’ve likely noticed that things move fast. Along with evolving online technology and culture, web design is also speeding ahead. Websites created just a few years ago can look and function drastically different from newer ones.
All this suggests that you’d be wise to keep up with new changes. Put off updating your website too long and you could be left behind by users and the technology or even cost yourself money that could be better spent.
You don’t have to chase after every new trend, but make sure your website stays current with technological standards and user expectations.
Register for How to Design Your Website for Lead Generation